

HTML5
对于初学者甚至是非程序员来说都有着十足的吸引力。实际上,只要你访问网站,就会和 HTML
打交道。如果能够熟悉一些关键的编程技巧,当你对网站做一些细节调整或优化基本的 Web 元素时就能节省大量的时间(甚至是金钱)。因此,本文精选了
10 个对于 Web 开发者来说非常实用的 HTML 编程技巧,而且它们不需要花太多时间精力就可以轻松掌握。
1. 可与本地缓存媒体资源交互
HTML5 FileSystem API 一开始被认为是 AppCache 的替代方案,用来实现资产的动态缓存。但是你知道吗,其实你还可以用它来实现与用户本地设备上存储文件的交互。
例如,你可以在应用中添加以下功能:
断点上传器:将文件复制到一个本地沙箱中,然后分批上传。出现连接中断、浏览器崩溃故障后可以重新启动上传操作。为游戏、音乐播放器,照片编辑器等媒体密集型应用启用本地缓存。为内容查看创建离线模式,例如离线视频、电子邮件附件和文本等。注意:FileSystem API 仅被 Chrome 支持。
如果你想尝试离线存储功能,还可以参考以下资源和代码教程:
Eric Bidelman:如何使用 HTML5 FileSystem API[1]。管理 HTML5 离线存储 [2]。HTML5 中的脱机文件:FileSystem API[3]。
2. 进行自动表单验证
对于网站安全性和流畅的用户体验来说,表单验证非常重要。所以我们应该让用户更轻松地在你的网站上输入各种正确类型的值。
在 HTML5 中有几种新的输入类型可用,这些类型已经打包进了预定义的验证功能:
'email''url''tel'但当你需要用户提供某些标准输入未指定的数据时(例如一个包含特殊字符的用户名),往往就会出问题了。这就是“pattern”属性派上用场的时候。
Pattern 可让你定义自定义规则,然后使用正则表达式(RegEx)验证表单输入。RegEx 指定了<input>元素值将要检查的表达式。
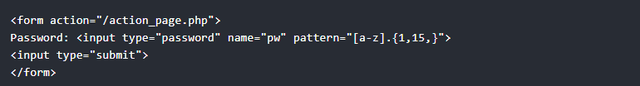
下面是一个添加新规则的示例。例如,你要指定密码不应超过 15 个字符,并且只能包含小写字母:

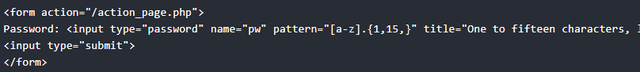
为了更好地说明规则,你还可以添加一条自定义消息,告诉用户为什么他们输入的密码不符合要求。只需再加上一行来自定义弹出消息即可:

3. 为 HTML5 代码元素创建缩写
Emmet[4] 是一个很好用的文本编辑器插件,可以简化你的 HTML/CSS 编码流程。这个工具使用的语法类似于 CSS 的选择器,可让你为标准 HTML 代码元素创建各种缩写。
下面是一个例子。如果你输入:
div#header>h1.logo>a{website}
则会收到:
<div id="header"><h1 class="logo"><a href="">website</a></h1></div>
你可以使用 cheat sheet[5] 中的多种已有组合,也可以为任意 HTML 标签创建自定义组合,然后按 Tab 或 Ctrl + E 将其添加到文本编辑器中。
4. 实现更优的视频传输
使用 video 标签,可以将支持视频播放的媒体播放器无缝嵌入到网页中。
你可以选择:
使用 getUserMedia() 或 WebRTC 启用来自摄像头的实时流。使用 src 属性播放本地托管的视频:<video src="file.avi"/>。此外,你必须为视频指定“控件”(例如播放、暂停和音量调节),否则用户将没有任何控件可用。这里的示例代码如下:
<videowidth="768"height="432"autoplay<source src="video.mp4" type="video/mp4"></video>
为了进一步改善观看体验,你还可以尝试使用以下属性:
disablePictureInPicture[6]:禁止浏览器显示画中画上下文菜单或自动请求画中画。loop:提示浏览器在结束播放后自动重播视频。muted:自动使视频中的音频静音。poster:将自定义图像显示为视频缩略图。否则,浏览器将显示视频的第一帧作为缩略图。preload:向浏览器指示哪些参数将带来最佳的用户体验。你可以将它设置为 none(无预加载要求);metadata:仅会预取视频元数据;auto:即使用户不希望观看整个视频,也要下载全部视频数据。注意:autoplay 属性的优先级高于此属性。你可以在这个 HTML 速查表 [7] 中找到更多使用方便的多媒体文件标签。
5. 改善图像的显示方式
<picture>标签有助于优化图像的显示方式。
它通常用于:
样式:指定在各种条件下应如何显示媒体(例如,为较小的屏幕加载图像的较小版本)。这是创建响应式设计的关键一环。提升速度:根据用户的屏幕规格指定应加载的图像尺寸。浏览器支持:在各种类型的浏览器中提供不同的图像格式,以显示正确的内容。示例:
<picture><sourcemedia="(min-width:846px)"srcset="img_1.jpg"><sourcemedia="(min-width:300px)"srcset="img_2.jpg"><img
src="img_3.jpg" alt="logo"></picture>
<picture>标签包含两个附加子元素:
<source>:指定媒体元素的媒体资源。<img>:定义一个图像。要启用其他样式选项,请将以下属性添加到<source>元素:
srcset(必需):使用它来定义图像的目标 URL。media(类似于媒体查询):是一个条件,用户代理为每个<source>元素评估这个条件。sizes:指定宽度描述符。type:提供 MIME 类型定义。<img>元素可用来确保在不支持<picture>元素的浏览器中正确显示图像。
6. 提升首屏页面的加载速度
如果你希望你的网站在搜索结果中获得靠前的排名,并提供出色的用户体验,那么就需要重点关注页面的加载速度。
但是,要在 Google Page Insights 中拿到高分并不是那么容易。虽然这一工具的确会标出你的网站上应该修复的内容,但是对于从头开始对网站进行编码的人们并没有提供明确的优化指导。
谷歌对于首屏设计的官方建议 [8] 有些含糊不清:
调整你的 HTML 结构,以首先加载关键的首屏内容。减少你的资源使用的数据量。所以我们来将其分解为更可操作的几个步骤:
确保你的 CSS 是内联的。尽量减少、合并和消除不必要的外部 CSS 文件。自动减少阻碍渲染的 CSS 数据。使用 CSS 媒体类型和媒体查询,将某些 CSS 资源指定为非渲染阻碍类型 [9]。将<content>部分放在<sidebar>之前。推迟加载 JavaScript。生成可嵌入的字体数据以加快字体加载速度,并选择 web 安全的字体 [10]。然后再次运行检查任务,看看是否还有需要修复的内容。
7. 网站加速
只要将 .zip 文件而不是 index.html 文件发送给浏览器,就可以节省大量带宽和下载时间。
图片来自 betterexplained[11]
要设置 .gzip 压缩,你需要在 web 主机 / 服务器上找到 htaccess 文件,并使用以下代码对其进行修改:
<ifModule
mod_gzip.c>mod_gzip_on Yesmod_gzip_dechunk Yesmod_gzip_item_include
file .(html?|txt|css|js|php|pl)$mod_gzip_item_include handler
^cgi-script$mod_gzip_item_include mime ^text/.*mod_gzip_item_include
mime ^application/x-javascript.*mod_gzip_item_exclude mime
^image/.*mod_gzip_item_exclude rspheader
^Content-Encoding:.*gzip.*</ifModule>
如果这样做不起作用,请参考下面这些针对不同 web 服务器类型的教程:
Apache:https://httpd.apache.org/docs/current/mod/mod_deflate.html#enableLitespeed:https://www.litespeedtech.com/support/wiki/doku.php/litespeed_wiki:config:gzip-compressionNGINX:https://docs.nginx.com/nginx/admin-guide/web-server/compression/
8. 利用 Microdata 进行 SEO
你可以使用 microdata 将额外的上下文编入网页。然后,网络爬虫就可以从你的页面中渲染微数据,并为用户提供更好的浏览体验,以更高的精确性对你的网站建立索引并为其提供更准确的搜索结果排名。
简而言之,Microdata 由名称 / 值(name/value)对组成,每一个项目(item)定义一组命名的属性(property)。
项目具有项目类型、全局标识符和一个属性列表。要创建一个新项目,请使用 itemscope attribute。属性具有一个或多个值。要将属性分配给项目,请使用 itemprop attribute。
9. 使用 HTML5 本地存储代替 Cookie
Local Storage(也称为 DOM 存储)使你可以在本地存储用户数据,这样就无需通过 HTTP 网络请求发送数据了。它可以节省带宽并提升数据存储能力。看起来不错吧?
但是有一个重要的警告:本地存储仅能保存在客户端,而 cookie 既可以保存在服务器端也可以在客户端。因此,如果你的网站使用了服务器端的 Cookie 来基于已知的用户首选项自定义内容,则迁移到本地存储可能就需要重大的架构更改工作了。
但在比较简单的情况下(例如你使用 Cookie 来存储一些基本设置),本地存储可能是一个很好的替代品,尤其是在网络连接质量较差的区域。另外请记住,本地存储对于高敏感数据(例如财务信息)可能不是理想的选择,并且建议你对本地存储的所有数据都进行额外的加密。
Jenkov 详细介绍了如何设置和配置 HTML5 本地存储 [13]。
10. 编写有编号项目的降序列表
文章最后介绍一个非常简单的技巧:你可以使用<reversed>属性添加降序列表替代升序列表。
下面是一个示例代码片段:
<ol reversed><li>Ready</li><li>Set</li><li>Go!</li></ol>
听起来可能没有多大意义,但是当你想在页面中添加一些时髦的样式时,它可能就会派上用场了。
小结
现在你应该掌握了这 10 个新的 HTML5 技巧和窍门,它们应该可以帮助你构建更快、更人性化和更有吸引力的网站。不过千万要记得,在开始实验之前先对你的网站进行备份!
【关键词:青岛HTML5培训,学HTML5多少钱,HTML5培训哪家好,中享思途】

